¿Cómo añadir una Secretaria Virtual a mi sitio?
Guía detallada
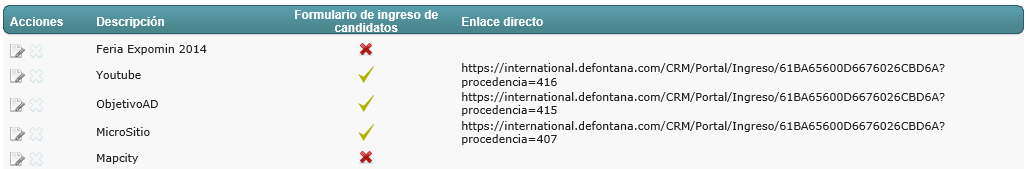
- Reconocer página en la que se agregará la Secretaria Virtual
- Incluir el siguiente código en la página:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<!---libreria jquery-->
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<!--gatillo de la animación. Rapidez (Milisegundos)-->
<script>
function showIt() {
$("#new_form").animate({
bottom: '-2px'
}, 1000);
}
</script>
<!--agregar estilos a los contenedores-->
<style>
#formulario_home {
display: none;
}
</style>
</head>
<!--se controla el tiempo en que aparezca el contenedor (milisegundos)-->
<body onLoad='setTimeout("showIt()", 10000);'>
<!---contenedor de todo el formulario-->
<div id="new_form" style="bottom:-380px;position:fixed;height:231px; right:60px; width:368px; height:231px;background: #999;">
<button id="closa">cerrar</button>
<!---contenedor del formulario oculto-->
<div id="formulario_home">
<button id="closa2">cerrar</button>
<p>{acá va el formulario}</p>
<div class="clearfix"></div>
</div>
<div class="contenedor_frase">
<button id="show_form"></button>
</div>
<!--Efectos de el formulario--->
<script>
$("#show_form").click(function () {
$("#formulario_home").fadeIn("slow");
});
$("#show_form").click(function () {
$("#formulario_home").fadeIn("slow");
});
$("#closa,#closa2").click(function () {
$("#new_form").animate({
"bottom": "-280px"
},
"slow").fadeOut();
});
</script>
</body>
</html>
3. El formulario se debe incrustar en la línea 34.
Artículos Relacionados